Отличия Junior, Middle, Senior-специалистов и их зоны компетенции
Для того, чтобы IT-рекрутер мог грамотно подобрать кандидата, проверить его на соответствие требованиям вакансии и провести интервью, он должен понимать, какими техническими навыками владеют специалисты Junior, Middle и Senior. На каждом из этих уровней разные задачи и, соответственно, разный уровень оплаты. Давайте попробуем разобраться в основных отличиях специалистов этих категорий.
Junior

Джуны – это представители поколения Z и Y. Как правило, они учатся на последних курсах университета и не обладают практическим опытом. Основное требование для найма Junior-специалиста – способность самостоятельно выполнять несложные технические задачи.
Джунам важно иметь такие качества, как желание развиваться и учиться, быть энергичным и целеустремленным, спокойно относиться к критике и замечаниям, так как в процессе работы без этого не обойтись. HR-менеджеру и непосредственному наставнику Junior-специалиста важно понимать, что на задачи, которые синьор выполняет за 20 минут, у джуна может уйти 2-3 часа. . Зоны компетенции Junior:
Зоны компетенции Junior:
- Владеть основными инструментами программирования.
- Уметь писать базовый программный код.
- Работать с API и извлекать данные из БД.
- Обладать умением читать код.
- Ориентироваться в интерфейсе IDE.
Уровень Junior делится на два подуровня:
- Junior-. Минусом отмечают недостаток каких-либо скилов. Например, незнание английского языка или отсутствие практического опыта работы.
- Junior+. Это джуны с опытом работы от 6-8 месяцев. У них уже есть базовые навыки, они умеют самостоятельно решать простые задачи и применять типовые операции с Git.
Middle

Эти ребята способны самостоятельно выполнять поставленную перед ними задачу. Как правило, они не задают уточняющих вопросов и не требуют постоянного контроля. Middle – специалисты среднего уровня с опытом работы в 3-4 года, которые умеют аргументированно доказывать свою точку зрения.
Иногда Middle выступают в роли наставников Junior, поскольку у них уже есть необходимый опыт, чтобы передать свои знания менее опытным коллегам. Для перехода на уровень Senior им нужно научиться доводить до конечного результата крупные задачи, прокачать свои hard skills и вникнуть в особенности продукта и работы команды.
Зоны компетенции Middle-специалистов:
- Знание правильного сочетания клавиш для быстрой и эффективной работы с IDE.
- Умение писать работающие коды.
- Разработка и управление базами данных: предоставление хранимых процедур, триггеров, UDT и ORM.
- Глубокое понимание принципа работы более чем 4 платформ.
- Самостоятельная работа и поиск нестандартных решений.
Уровень Middle делится на два подуровня:
- Middle+. Специалист с одним плюсом отлично знает фреймворк, на котором работает в текущий момент, и осваивает другие фреймворки.
- Middle++. Ему доверяют проведение релизов и работу на Production. Разработчик этого уровня занимается проектированием несложных систем и общается напрямую с заказчиком, если в этом есть необходимость. Middle++ уже семимильными шагами движется в сторону Senior.
Senior

Обычно, сеньоры – это крутые и скилованные Middle, одни из лучших работников компании. Но бывают и очень молодые Senior-специалисты. Как правило, это ребята уровня Middle, которых повысили, чтобы их не схантили другие компании.
В любом случае, специалисты уровня Senior обладают широким кругозором в своей сфере, а также пользуются авторитетом и доверием со стороны команды. Сеньоры могут обучать Junior и быть для них наставниками. Они – ключевые люди в команде, которые определяют приоритеты, прогнозируют риски и оценивают затраты.
Зоны компетенции Senior-специалистов:
- Отвечают за достижение целей в команде – Epic или OKR.
- Понимают архитектуру приложения.
- Могут самостоятельно реализовать совершенно новый проект.
- Умеют контролировать и управлять командой, постоянно повышают свои скилы, обучаясь новому.
- Технически соответствуют программе бизнес-продукта.
После получения уровня Senior, работник может развиваться в следующих направлениях:
- Team Lead. Тимлиды – это специалисты с отличными техническими скилами, умением координировать и контролировать команду, грамотно расставляя приоритеты по задачам. Правильное сочетание этих умений приносит пользу для клиента и команды. Они берут на попечительство неопытных джунов и помогают им быстрее освоиться.
- Architect. Задача архитектора заключается в понимании и анализировании сложных технических систем. Он должен уметь донести это до заказчика и разработчика, а также обладать широким кругозором в вопросе всех платформ, которые есть на рынке.
Что читать для знакомства с фронтендом и бэкендом
Мы подобрали ряд книг, ознакомившись с которыми, вы сможете понять, что сложнее — frontend или backend — в вашем случае.
Front-end
HTML5 и CSS3.Разработка сайтов для любых браузеров и устройств — Фрейн Бен
Книга, содержащая довольно много воды, но в случае с новичками это может помочь лучше закрепить базовый материал.
JavaScript. Шаблоны – Стоян Стефанов
Крайне полезная книга не только для начинающих оформителей веба, но и для маститых специалистов. Содержит наилучшие практики кода, которые наверняка будут часто использоваться в вашей дальнейшей работе.
CSS. Каскадные таблицы стилей. Подробное руководство – Эрик А. Мейер
В отличие от предыдущей книги, здесь практически отсутствует реальный код, зато есть огромное количество справочных данных.
Accessibility for everyone – Laura Kalbag
Литература, посвящённая построению правильного мышления в области создания не только красивого, но и практичного дизайна. Содержит кодовые и графические выкладки, что будет полезно даже совсем начинающим разработчикам.
Back-end
Изучаем PHP 7. Руководство по созданию интерактивных веб-сайтов – Давид Скляр
Одна из базовых книг по PHP. Скляра читал, наверное, каждый бэкенд-разработчик. Прекрасно подойдёт тем, кто начинает изучение с нуля. Всё чётко и подробно, а главное – с примерами.
Ruby on Rails для начинающих. Изучаем разработку веб-приложений на основе Rails – Майкл Хартл
Несмотря на заявленную в заголовке основную тему, читателю предлагается пройти весь путь веб-разработчика, начиная с основ HTML и СSS, и заканчивая довольно сложными сайтами и приложениями с использованием Ruby
Но важно отметить: языкам эта книга не учит, а вот тому, как создавать правильные приложения на «рельсах» – пожалуйста.. Django 2.1
Практика создания веб-сайтов на Python – Владимир Дронов
Django 2.1. Практика создания веб-сайтов на Python – Владимир Дронов
Как и в прошлой книге, для чтения этой книги необходимо хотя бы на базовом уровне владеть связкой HTML-CSS-JavaScript и Python. Книга примечательна тем, что содержит минимум воды и большое разнообразие примеров.
Spring в действии – Крейг Уоллс
Если вы хотите создавать веб на Java, эта книга будет очень полезна для вас. Языку здесь не обучают, но процесс создания бэкенда с использованием Spring здесь описан простым информативным языком. Следуя по главам шаг за шагом вы на себе ощутите как превращаетесь из зелёного новичка в знающего профессионала.
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5 – Робин Никсон
Всем, кто планирует связать свою жизнь с вебом – рекомендуем достать эту книгу в любом варианте. Очень легко читается, требует минимум базовых знаний, но при этом содержит уйму информации о том, как создаётся и работает современный веб.
Пример установки
Комплектная пользовательская инструкция в виде небольшой книжечки достаточно подробно описывает процесс установки системы охлаждения на разные типы сокетов и подключение подсветки к разъемам синхронизации. Описание идёт сразу на нескольких языках, включая русский.
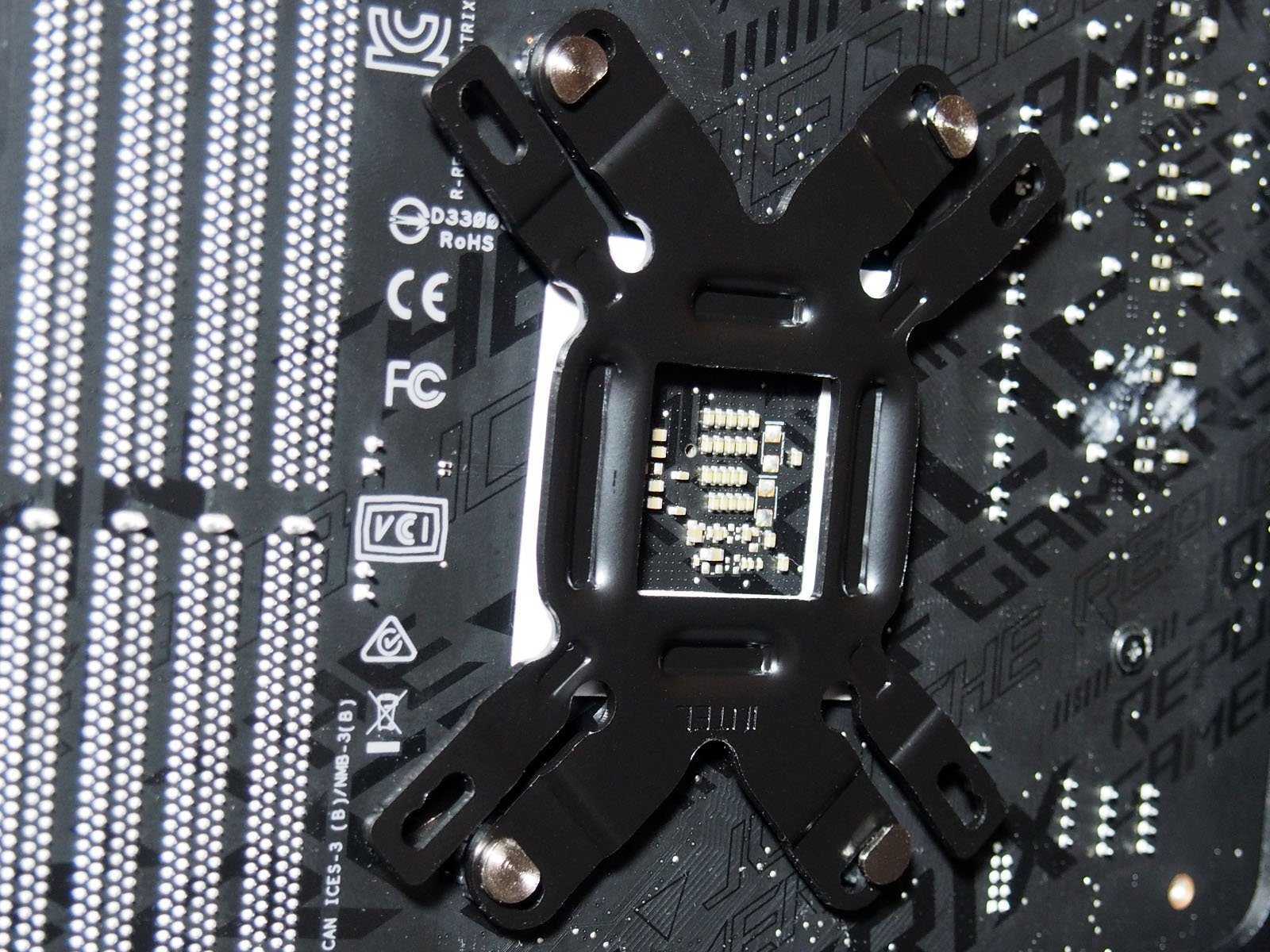
Стенд, на котором тестировалась СЖО, базируется на материнской плате с сокетом AM4 и серийном экземпляре процессора AMD Ryzen 2700X. По умолчанию на водоблоке прикручены металлические направляющие для сокетов Intel, поэтому их необходимо заменить на комплектные универсальные для сокетов AMD.

Штатный бэкплейт материнской платы также меняется на универсальный из комплекта Liqmax III RGB 120. Фиксация удлиненных винтов в отверстиях на пластиковые шайбы весьма удобна, процесс сборки занимает меньше времени, чем с винтовыми проставками.


Крепление радиатора не таит каких-то особенностей, относительно небольшие габариты позволят подобрать удобное место в большинстве современных корпусов.


Фиксированное положение подсвечиваемой надписи Enermax на водоблоке намекает на желательное расположение фитингами вправо. Учитывая, что они поворотные, а сами шланги достаточно длинные в большинстве конфигураций удастся разместить водоблок правильно без усилий. Подключение помпы возможно как напрямую в один из разъемов материнской платы для вентиляторов, так и с использованием комплектного адаптера к штекеру SATA блока питания. Первый вариант предпочтительнее, так как позволяет регулировать скорость, а соответственно и шум во время работы.

TypeScript. Adopt
Недавно мы провели внутренний опрос фронтенд-разработчиков (как State of Frontend, только по Тинькофф), который прошли 159 фронтенд-разработчиков. В опросе была секция про TypeScript, ответы на которые дали нам уверенность, что TypeScript стал стандартом разработки фронтенда, по крайней мере в Тинькофф.
TypeScript, как язык со статической типизацией, повышает надежность и расширяемость кода. Мы получаем самодокументированный код, интерфейсы, безопасный рефакторинг, короткий цикл обратной связи (узнаем об ошибке в IDE, а не в браузере).
Если у вас небольшой проект, который в будущем не будет развиваться, «сделал и забыл», то использование TypeScript может принести накладные расходы. На дальней перспективе, когда проект будут развивать несколько поколений разработчиков, — используйте и не сомневайтесь.
В нашем блоге вы можете найти пару полезных статей про TypeScript:
- Простые TypeScript-хитрости, которые позволят масштабировать ваши приложения бесконечно
- 12 советов по внедрению TypeScript в React-приложениях
Для начала: два определения EVP
В 2021 году есть два определения EVP: традиционное и современное. Первое звучит так:
Ценностное предложение работодателя – это набор материальных и нематериальных выгод, которые компания может предложить сотруднику/кандидату в обмен на его скилы. Оно дает человеку понимание того, что он получит от работы с вами, а также помогает развивать бизнес, привлекая и удерживая нужные таланты.
Второе – более современное:
Ценностное предложение работодателя – экосистема поддержки, признания и ценностей, которую компания предоставляет сотрудникам, чтобы максимально раскрыть их потенциал на работе.
Ключевое отличие этих двух понятий заключается в том, что EVP следует рассматривать не как двустороннюю сделку, а как набор выгод работодателя, которые повышают вовлеченность сотрудников и раскрывают их лучшие качества.

Подписывайтесь на рассылку статей для HR и рекрутеров! Будьте в тренде с Hurma
*
Я даю свое согласие на обработку и использование моих персональных данных в соответствии с Политикой конфиденциальности
Вы подписаны!
EVP и бренд работодателя: в чем отличие
На первый взгляд может показаться, что EVP и бренд работодателя – одно и то же. Несмотря на то, что они имеют много схожестей и у них есть существенное отличие. Попробуем разобраться
Бренд работодателя – это то, чем известна компания. Иными словами – это УТП (Уникальное Торговое Предложение) организации или сообщение, которое вы используете, чтобы обратиться к кандидатам, сотрудникам, клиентам, партнерам. Хорошо развитый бренд работодателя показывает вашу конкурентоспособность и место на рынке.
EVP же напрямую связан с преимуществами и выгодами, которые предлагает компания. Несмотря на то, что развитый бренд работодателя может привлечь потенциальных сотрудников, именно EVP убедит кандидатов в том, что они хотят работать в компании, а сотрудников в том, что они не хотят никуда уходить.
Самый оптимальный вариант – это когда ваш бренд работодателя и EVP дополняют друг друга. Например, представим некую компанию N, у которой главная составляющая корпоративной культуры – это проявление творчества и креативности во всем. Следовательно, при создании EVP нужно подумать, как в компании поощряется проявление сотрудниками креативного подхода и какие дополнительные выгоды вы можете предложить.
Vue.js. Hold
Vue.js — это мощный и современный фреймворк. Если вы находитесь на этапе выбора фреймворка, то обязательно должны рассмотреть все решения из большой тройки фреймворков (Angular, React, Vue.js) и подобрать оптимальный для ваших условий.
В нашем случае в компании развита компетенция по Angular и React. Каждый фреймворк появился для решения определенных задач. Сейчас эти два фреймворка покрывают 100% наших требований к разработке веб-интерфейсов. Vue.js не принесет ощутимых изменений, нам потребуются дополнительные затраты на обучение, на адаптацию инструментов. Если взвесить все «за» и «против» внедрения нового фреймворка — «против» больше.
В этой статье обойдем стороной сравнение особенностей фреймворков.
Общий монорепозиторий. Hold
Будем считать, что общий монорепозиторий — это глобальный репозиторий уровня компании или направления. Группы людей, работающие в таком репозитории, практически не связаны общими целями и могут иметь разные процессы.
С другой стороны — репозиторий уровня команды, где все участники репозитория объединены общими целями, имеют единые процессы, бизнес-контекст. В таком репозитории может находиться код нескольких приложений или пакетов, если над ними работает одна команда. Формально репозиторий останется моно, но меньшего масштаба. Все внешние зависимости, например core-код-компании, должны подключаться через пакетные менеджеры с версионированием.
Из плюсов глобальных репозиториев — возможность быстрее внедрять сквозные изменения, затрагивающие все команды. Из минусов — вероятна сложная модель ветвления, риск получить сильно связанный код, конфликты кода от разных команд.
Если у вас нет планов использовать глобальный монорепозиторий, то ограничьтесь репозиториями уровня одной команды и разделяйте репозиторий, когда текущая команда растет. В других случаях инвестируйте в инфраструктуру и инструментарий вокруг репозитория, чтобы поддерживать работу с глобальным репозиторием на эффективном уровне.
Soft skills
Быть заинтересованным и коммуникабельным.На собеседовании стоит показать свою коммуникабельность, потому что если твои хард скилы немного не дотягивают до того уровня, который требуется на проекте, то у тебя есть шанс дать понять работодателю, что ты в состоянии быстро освоить все недостающие навыки.
Умение работать в команде.Этот навык сильно помогает, потому что как я писал выше, работать с чужим кодом не всегда бывает легко, и нужно быть готовым постоянно общаться с коллегами, задавать вопросы, а также самому давать разъяснения, если это нужно. Также здорово, если ты можешь донести свои мысли и идеи до команды так, чтобы их поняли все.
Способность оценить трудозатраты.Этот навык поможет избежать невыполнимых обещаний, после которых тебе придется работать по 20 часов в день, чтобы сдать проект в срок, который ты сам озвучивал.
Навык постановки целей и задач.Это всегда полезно для собственного роста и развития, особенно если собираешься дальше строить карьеру.
В общем, начинающему специалисту, который вроде уже и не джун, но еще и не мидл, реально трудно найти работу с интересными задачами и достойной зп. Без хороших теоретических знаний и опыта тяжело устроиться на мидл позицию в нормальную компанию
Поэтому важно постоянно учиться, практиковаться и прокачивать софт скилы
Также ниже прикрепляю ресурсы, которые помогли мне при подготовке к собеседованиям на Middle Java Developer.
Dependency Injection. Adopt
Мы рекомендуем использовать паттерн DI и вместе с ним IoC-контейнеры. Кажется, что DI не сильно распространен во фронтенд-разработке за пределами Angular, но у нас в компании этот паттерн получил широкий охват, в том числе на проектах с React, где мы используем собственный фреймворк Tramvai.js, который построен на DI.
Этот паттерн позволяет уменьшить связанность вашего кода, за счет этого повышается поддерживаемость и расширяемость кодовой базы. При использовании DI зависимости передаются явно, модули зависят от абстракции, а не от конкретной реализации. Как пример, при таком подходе можем проще тестировать компоненты, легко подменяя имплементации зависимостей на необходимые при тестировании.
Нужно понимать, что DI повышает порог входа в проект. В некоторых случаях, особенно если у вас множество простых и уникальных задач, когда меньше возможности что-либо переиспользовать, смысл использовать DI уменьшается.
Наш коллега Сергей Нестеров сделал доклад Dependency injection в React-приложении — советуем посмотреть.
Где найти ответственных людей
Обычно на этапе собеседования уже видно, насколько человек радуется той структуре компании, которую мы описываем. Реакция соискателя многое говорит о том, впишется он в команду или нет. Люди с бизнес-мышлением, например, продакты или маркетологи, обычно счастливы получить свободу. А вот исполнители, привыкшие работать по указке сверху, зачастую теряются
Это важно обнаружить как можно раньше, поэтому финального кандидата у нас собеседуют несколько людей с разным бэкграундом
Сейчас у нас почти половина сотрудников как раз те, кого привели наши текущие работники. Это создает общий культурный фон, который тоже крайне важен.
Важно быть готовым к тому, что своих сотрудников придется растить, так как даже самый крутой профессионал может не сразу быть готовым ко всему спектру ответственности. Однако такие вложения для стартапа лишь плюс
Со временем сотрудник, который развивается вместе с компанией, станет вашим лояльным, ответственным и заинтересованным партнером, а не просто наемным работником.
Требования
Поскольку в моём случае, требования к пространству для документации были не очень высокие, а команда не превышала 25 человек, было принято решение посмотреть в сторону бесплатных альтернатив. После изучения примерно 20 Wiki систем (и не только) наиболее интересной заменой для Confluence мне показалась Xwiki.
В этой статье я кратко рассмотрю способность XWiki заменить для нас базовый функционал Confluence.
На мой взгляд Confluence весьма популярный бренд, претендующий на позицию «стандарта» для портала корпоративной документации. Поэтому возможны случаи, когда люди просто хотят привычный инструмент, не зависимо от реальных потребностей в функционале, это может затруднить переход на другую вики систему.
В нашем случае по факту нужен был весьма скромный набор требований:
-
бесплатность (или низкая стоимость);
-
возможность установки на свой сервер;
-
русификация;
-
удобное редактирование контента (WYSIWYG или Markdown);
-
шаблоны страниц;
-
повторное использования контента;
-
настройки внешнего вида;
-
история версий;
-
аннотации или комментарии к тексту;
-
управление доступом к страницам для пользователей и групп;
-
возможность со временем установить расширения если понадобится.
По факту данный набор требований могут удовлетворить разные решения для документирования. Но судя по порталу Xwiki, она позиционируется именно, как opensource альтернатива Confluence. Поэтому выбор пал именно на неё. Кстати почетное второе место в списке заняла BlueSpice MediaWiki, но мне показалось, что там в бесплатной версии количество доступных расширений меньше.
Установка
На текущий момент для загрузки доступны две версии Xwiki:
-
Stable — включает более новый функционал, но менее стабильна. Цикл обновления примерно раз в месяц.
-
LTS — по сути прошлогодняя версия, для которой регулярно выпускаются важные исправления и багфиксы.
Для каждой из версий доступны разные способы установки: WAR Package, Docker, или установка из репозитория (Debian / Ubuntu). Xwiki можно установить и в Windows, но я пробовал только установку в Linux Mint. Главное при установке тщательно следовать инструкциям (установка из репозитория / Docker).
При установке с помощью образа Docker рекомендую установить Demo Flavor, чтобы быстро познакомится с наиболее распространенными приемами использования Xwiki, все ненужные расширения, потом можно будет спокойно удалить.
Machine learning in Frontend. Trial
ML может применяться в задачах разработки веб-интерфейсов. Благодаря библиотеке Tensorflow, которая является одной из популярных библиотек для ML и имеет версию для Node.js и браузера, мы получаем возможность машинного обучения на известном стеке. Здесь JavaScript подтверждает свою универсальность.
Эти возможности позволяют решать задачи такими способами, о которых раньше не задумывались, но для этого необходимо теоретическое знание ML. Пример задач, где применим ML, — повышение скорости работы интерфейса.
Одна из наших команд экспериментировала и сделала сервис, предсказывающий вероятность посещения следующей страницы. Затем интегрировала этот сервис в стратегию предзагрузки одного из проектов — теперь в некоторых случаях пользователь при переходе на следующую страницу увидит ее моментально, без ожидания загрузки. Мы разработали свое решение на базе Tensorflow.js. Конкретно для этой задачи существует open-source-решение от Google — Guess.js, которое на основе данных из Google Analytics делает похожее. Советуем попробовать.
Еще из примеров использования ML в задачах фронтенда можно выделить анализ кода для выявления дубликатов, анализ верстки на соответствие гайдлайнам и даже возможность поправлять ее, распознавать документы в браузере, не передавая их по сети, генерировать пользователям индивидуально подстроенный интерфейс, повышать accessibility — допустим, голосовым управлением.
KPI: ставить или не ставить?
По моему мнению KPI (ключевой показатель эффективности) уже устарел. Мы используем OKR (objective and key results) — это другая методология, которая предполагает более гибкое отношение к целям. Строится она на том, что вся компания имеет стратегический бизнес-план примерно на пять лет, в котором очень крупными мазками написано, каких показателей мы хотим достигнуть в долгосрочной перспективе: сколько денег заработаем, сколько клиентов привлечем. Там же обязательно есть миссия и позиционирование по ключевым вопросам. Условно, что мы делаем и не делаем, в какие отрасли идем, а в какие нет.
Следующим уровнем идёт уже OKR компании на год. Их разрабатывают топ-менеджеры, обсудив с лидерами команд. Мы получаем обратную связь и совместно, в несколько итераций, добиваемся общих целей с конкретными метриками. Глядя на общий OKR, команды рисуют свои цели на квартал, синхронизируются с друг другом и согласовывают с нами. Мы, менеджеры борда, отвечаем за общую стратегию и процессы в компании. Ответственность же за достижение целей лежит на лидерах команд.
Для контроля достаточно двух регулярных мероприятий: еженедельная планерка и ежемесячная отчетная встреча на всю компанию, которая у нас называется «Царь-Демо». Команды делятся друг с другом проделанной работой и результатами, получают обратную связь и с нашей помощью корректируют планы.
Заключение
Enermax Liqmax III RGB 120 демонстрирует неплохие lля одновентиляторной необслуживаемой системы жидкостного охлаждения результаты охлаждения процессора AMD Ryzen 2700X. Если не прибегать к разгону и завышению напряжения питания процессора, то температурный режим поддерживается в нормальном температурном коридоре. С другими процессорами (при условии, что их TDP не выходит за границу 200 Вт) проблем также не возникнет. На большие цифры рассчитывать не стоит, даже несмотря на заявленные Enermax в спецификации цифры в 260 Вт. Для компактных радиаторов толщиной 27 мм, рассчитанных на один 120-мм вентилятор, это — труднодостижимая цифра. Благодаря умеренному уровню шума и относительно небольшим габаритам, Enermax Liqmax III RGB 120 подойдёт для современных ПК в корпусах небольшого объёма, в которые не вмещаются крупные башенные суперкулеры и СЖО с радиаторами большего объёма.

Преимущества Enermax Liqmax III RGB 120:
- Относительно небольшие габариты 120-мм СЖО расширяют список совместимости с современными корпусами;
- Теплосъёмная пластина с микроканальной структурой повышенной эффективности SCT;
- Длинные армированные шланги;
- Негромкий и эффективный вентилятор;
- Отсутствие необходимости в обслуживании замкнутого жидкостного контура;
- Поворотные фитинги шлангов на водоблоке;
- Хорошая термопаста Dow Corning TC-5121C в комплекте;
- Синхронизируемая RGB-подсветка.
Заключение
Xwiki не смотря на некоторую медлительность, за счет своего функционала и его потенциальной расширяемости показалась, мне в долгосрочной перспективе более удобным решением чем GitLab Wiki, DocuWiki, DjangoWiki и другие вики движки, а также другие решения имеющие функционал для документирования (например, Onlyoffice или Youtrack).
Но есть правда в бочке мёда и большая ложка дегтя, помимо вышеупомянутой медлительности (которая в 12-й версии уже не так заметна, как в 11-й), у Xwiki есть еще один недостаток — небольшое сообщество пользователей. На форуме часто отвечают одни и теже люди, а описание некоторых более сложных функций очень сложно найти. Но с базовыми вопросами, как правило больших проблем не возникает.
В целом я пока доволен выбором, да и люди вроде привыкли, так что если вы не притязательны, у вас достаточно воли и терпения, а также есть навыки верстки сайтов, то Xwiki вполне можно рассмотреть как замену Confluence.
Эта публикация получилась достаточно поверхностной, но последняя статья на Хабре по запросу Xwiki была почти 5 лет назад, поэтому я решил что все же стоит «сверить часы» и опубликовать свой взгляд на актуальную версию.


















































